| [View Updates][View Threads][View Files][SVN Log][SVN Submitters]| Title: | Listbrowser gadget with cell mode |  | Synopsis:
Either add a new Cell based mode to the existing listbrowser gadget (subclassing) or create a new gadget class specifically for the new cell based mode.
| | Status: | Open | | Priority: | High As prioritized by the OS4 development team | | Category: | system/reaction | | Description: | If subclassing, the new functionality shall appear as a new view mode to the ListBrowser class. With no need to change the attached list of rows. The cell mode shall only be possible to use in a non hierarchical mode.
In the new cell mode the list is not displayed as one item per row. But instead all columns in a list row are displayed as individual lines in a cell. Each list row becomes a vertical "listbrowser" on its own.
Each row in the list is its own cell, layed out as if a character string filling the available window space.
Example:
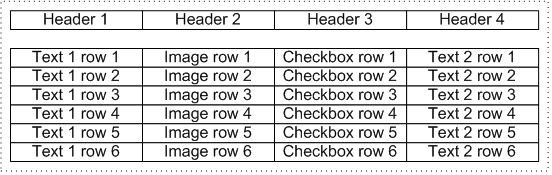
Old listbrowser mode:

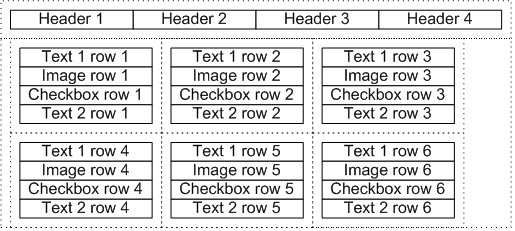
New cell based mode:

That is, each row in the list becomes a cell with each row column displayed in a vertical list. The cells are layed out in a flow pattern with the cells all using the same width.
An example with each list row indicated as a single character:
The flow layout displays as many columns of cells that can visually fit horizontally. It never horizontally expands outside the visible area. If not all cells can be displayed vertically they shall expand outside the visible area and a scrollbar shall be displayed allowing scrolling up and down. Resizing the window recalculates the number of columns and rows used. The gadget shall see to that its minimum width, displaying one cell per column, is respected by the parent container.
The column headers are rendered in the same way as the normal listbrowser mode. Their width having no relation to the cells below. The headers are only displayed for sorting purposes.
The developer shall have options such as these:
| |
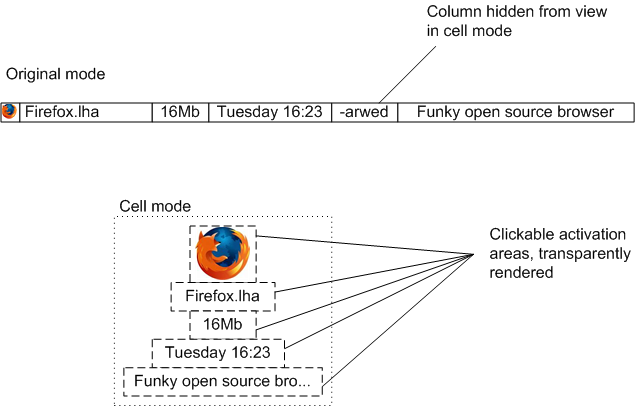
- Ability to define which columns in the List that are actually rendered.
It must be possible to hide a list column from being rendered in a cell.
Defined globally for the gadget and not per individual cell.
- Ability to define if the contents of a row in a cell is left/center or right justified.
Defined globally (for each List column) for the gadget and not per individual cell.
- Ability to specify a maximum width of the cell, making each row in the cell crop its content.
Long strings shall be cropped as -> "Long str..."
- If subclassing the listbrowser class it shall be possible for the programmer to change between normal mode and cell mode with the listbrowser keeping itself rendered properly, including the currently selected rows.
- Ability to specify a pen that is used to fill the background of the listbrowser area
|
It shall be possible to select cells by holding down the left mouse button and then perform a drag motion. Cells shall be selected in the same way as in a text editor. That is, a vertical drag motion will select full lines when passing over them. Beyond that, selection shall work in the same way as normal lister mode, such as the ability for persistent select, holding down shift, left click select etc.
As far as possible use the same API as the Listbrowser gadget uses.
The gadget shall be prepared for drag&drop so that its easy to implement holding down the left mouse button on a cell and initiate drag&drop.
It shall be possible to perform normal listbrowser functions such as these as well:
| |
- Column sorting
- Make a specific cell visible (moves the display to make it visible)
- Move to top
- Move to bottom
- Scroll up/down one row
etc..
|
Illustration of a Listbrowser node displayed in normal mode and cell mode:
 | | Created by: | orgin | | Created at: | 20090603 08:14 | | Deadline: | Not set | | Finished at: | Not finished | | Last update: | 20140402 19:09 | | Assigned to: | Not assigned |
| Task list for this project |
| ID | Title | Assigned | Progress | Updated | Created by |
|
|
|